Web Standard: Graphics and Images
Definitions
 Example of content with decorative image, at top, and explanatory image, at bottom. Click on the image to view a larger version.
Example of content with decorative image, at top, and explanatory image, at bottom. Click on the image to view a larger version.
- A graphic is an image, including photos, logos, icons, static maps, infographics, diagrams, charts (including bar charts, pie charts, flow charts and organizational charts), graphs and other images. For the purposes of this standard, graphics do not include videos.
- A decorative photo adds visual appeal to the page, but does not expand visitors’ understanding of the content. A photo without a caption is assumed to be a decorative photo.
- An explanatory photo provides information, navigation, or visual organization, and serves an obvious purpose. It expands visitors’ understanding of the content covered by the page.
-
A banner is an image or series of images located at the top of a web page that spans more than half the width of the page.
Application
- on legacy sites,
- in web applications, and
- on pages in One EPA Web sites.
Graphics on One EPA Web home/hub pages must in addition follow the process and standards set forth in the Image Guidance. The requirements in this standard do not apply to videos (see Web Standard: Videos).
Content Requirements
Requirements for All Graphics
-
Avoid using graphics to display text unless, as shown in the images below, the text is part of a graphic that serves as a heading on a microsite homepage:


- Do not infringe on copyrights, trademarks, and other intellectual property rights.
- Do not stretch the image out of proportion.
- Do not post banners on any page.
- Exceptions:
-
Microsite home pages and pages in applications designed to look like microsite homepages, for example the Science Inventory homepage
-
Specific exceptions granted by the Office of Web Communications
-
Regional "home" pages within the About EPA site, for example the Region 4 homepage
-
Pages intended to mimic the front page of a printed newsletter, for example the September-October 2018 issue of the EPA in the Pacific Southwest newsletter
- Exceptions:
Requirements for Decorative Photos
- Relevance: Photos intended for decorative purposes should be related to the surrounding content
- Section 508: Use empty alternative text (alt=""). Screen readers do not read Title Text. Leave empty.
- Formats: Use only GIF (.gif), JPEG (.jpg, .jpeg), or PNG (.png) formats.
- Dimensions: no wider than 325 pixels, and no taller than 325 pixels. The photo does not have to be square, but it cannot exceed 325 x 325 pixels. There are two ways to ensure that images meet the size standard:
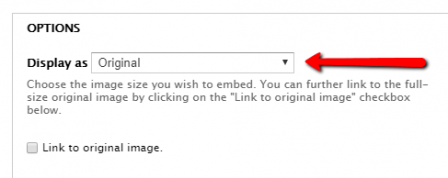
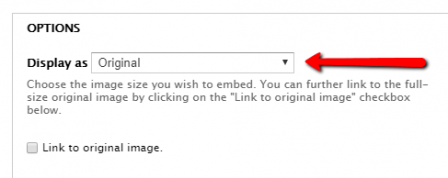
- Option 1: Resize your photo in the external editing program of your choice (Adobe Photoshop, Paint, etc.) so that it is within 325 x 325 pixels. When uploading the photo to the WebCMS, you will need to choose "Display as original size" when prompted to choose the image size on the upload window.

- Option 2: When uploading your photo to the WebCMS, select "Display as medium (448px maximum width)" as the image size on the upload window. Once the image is loaded on the page, select "Disable rich-text" under the body section of the page, find the image code, and reduce the size of the image to 75% of the current size, as described below:
- Change the width from 448 to 325 ("width":"325").
- Reduce the height of the image to a number that is 3/4 of the original height - this will ensure that the photo retains its aspect ratio. For example, if the original height is 260, then you should change the height to 195. If your image was 448px wide by 260px high; it should now be 325px wide by 195px high.
- Option 1: Resize your photo in the external editing program of your choice (Adobe Photoshop, Paint, etc.) so that it is within 325 x 325 pixels. When uploading the photo to the WebCMS, you will need to choose "Display as original size" when prompted to choose the image size on the upload window.
- File size: No more than 50K.
- Page location: Generally on the right side, with text wrapped around it.
- Do not use multiple decorative photos on a page, associated with headings and links, so that the page, or part of it, resembles a Resource Directory homepage.
- Example: image on Health and Water Research page
Requirements for Explanatory Photos
- Section 508: All explanatory photos must have a caption to explain how the photo subject relates to, or illustrates, the content of the page. The caption will provide the context for accessibility in lieu of the alt text. With respect to alt text for these images,
- if the caption does not explain what sighted visitors can see in the photo, add alt text
- if the caption explains what is being seen, do not add alt text. Instead, use empty alternative text (alt="").
- Screen readers do not read Title Text. Leave empty.
- Formats: Use only GIF (.gif), JPEG (.jpg, .jpeg), or PNG (.png) formats.
- Dimensions: Up to 400 pixels wide, and up to 400 pixels high. The photo does not have to be square, but it cannot exceed 400 x 400 pixels. There are two ways to ensure that images meet the size standard:
- Option 1: Resize your photo in the external editing program of your choice (Adobe Photoshop, Paint, etc.) so that it is within 400 x 400 pixels. When uploading the photo to the WebCMS, you will need to choose "Display as original size" when prompted to choose the image size on the upload window.

- Option 2: When uploading your photo to the WebCMS, select "Display as medium (448px maximum width)" as the image size on the upload window. Once the image is loaded on the page, select "Disable rich-text" under the body section of the page, find the image code, and reduce the size of the image to 90% of the current size, as described below:
- Change the width from 448 to 400 ("width":"400").
- Reduce the height of the image to a number that is 9/10 of the original height - this will ensure that the photo retains its aspect ratio. For example, if the original height is 260, then you should change the height to 234. If your image was 448px wide by 260px high; it should now be 400px wide by 234px high.
- In the instances where a larger size is necessary to see vital detail in the photo, then add a link:
- below the graphic
- to another page, or to a colorbox, containing that graphic
- with link text similar to "View a larger version of this image" .
- File size: Recommend no more than 50K.
- Examples:
Requirements for Graphics other than Photos
- Relevance: Maps, diagrams, infographics, charts (including bar charts, pie charts, flow charts and organizational charts), and graphs must expand visitors’ understanding of the surrounding web content or represent the topic to which they refer.
- Section 508: The Story Maps Guidance page discusses how to ensure that:
- graphics provide sufficient color contrast for visitors with visual disabilities, and
- visitors who cannot view the information provided through graphics have access to equivalent information.
- Dimensions: Generally, up to 600 pixels wide, and up to 600 pixels high. If a larger size is needed to see detail, then add a link:
- below the graphic
- to another page, or to a colorbox, containing that graphic
- with link text similar to "View a larger version of this image" .
- File size: Recommend no more than 50K.
- Page location: Left, centered or right. Depending on the size and placement, text does not necessarily need to wrap around it.
- Examples:
Related Information
- Style Guide: Media
- Web Standard: Graphic Logos
- Image Guidance (applies to images on One EPA Web site home and hub pages)
- Posting Copyrighted Works on EPA's Website
- Photos to use on EPA Web sites (intranet)
About this Standard
All EPA public web content must adhere to the EPA Web Standards, the U.S. Web Design System guidelines, and the 21st Century Integrated Digital Experience Act.
Original effective date: 10/08/2014
Last approved on: 02/12/2020
Web Council review by: 02/12/2023 (or earlier if deemed necessary by the Web Council)
- Option 1: Resize your photo in the external editing program of your choice (Adobe Photoshop, Paint, etc.) so that it is within 400 x 400 pixels. When uploading the photo to the WebCMS, you will need to choose "Display as original size" when prompted to choose the image size on the upload window.
